Hello,
I’ve 3 little issues with a site I’m creating with foundry and I’d be very pleased if someone can help me (the test site address is : www.rx320fb.com).
First issue : I’m using the Grid Stack and the Bulleted List Stack. When I’m in mobile format, the text in the Bulleted List is cropped
Second issue : I’ve replaced the Bulleted List Stack with the Paragraph Stack. This time, in mobile format, the text is not cropped but I can’t manage to have a white colored text & bullet point with the “paragraph style” option in white
Third issue : I tried to color my text by opening it (double clic on the text) and manually choose the white color. This time, the text is white but the bullet points are still grey !
I don’t see other options so if you can help me, I’d be very grateful 
Thanks a lot,
Guillaume
Hi @Guilbur –
The cropped Bulleted List stack sounds odd. Perhaps you could make me a simple project file that shows that problem so I can take a look?
As for the Paragraph stack – It sounds like you’re coloring it using the settings in Stacks’ built-in controls. This isn’t something you want to do when using the Paragraph stack as you’ll be mixing and matching bunch of tags within the stack’s own <p></p> tags.
Guillaume,
I looked at your website on my iPhone 7 Plus in both landscape and portrait mode.
Your first option looks great in landscape mode. No issues.
In portrait mode, the text does not appear cropped on my phone, but some of it does overlap from the first grid to the second.
The Grid Stack and the Bulleted List Stack seem to me to be your best options. If the overlap in portrait mode is an issue for you, then you can set to show one grid item per row in mobile mode. You could also try the Column Stack to see if that gives different results
Alan
1 Like
Hello Alan,
Thanks for your answer. Yes, the problem is occurring only on portrait mode. You are right concerning the overlap for the first column (left side), but the second column (right side) is cropped also.
I’ll try the column stack, it’s a good idea, thanks.
Concerning the bullet point color, have you any idea ?
Guillaume
Hello Adam,
I’ve tried several ways to color the text and the bullet point. Until now, I’m still unable to get white bullet points with the paragraph stack.
Concerning the Bulleted List Stack, it works well. That’s only when I’m in portrait mode (mobile format) that there is an overlap problem between the columns.
I’m going to send you my test file, it would be more easy.
Thanks a lot,
Guillaume
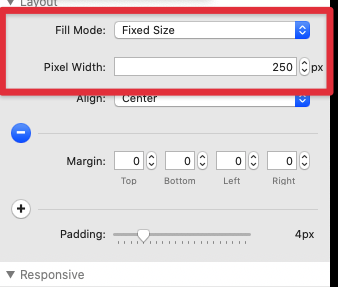
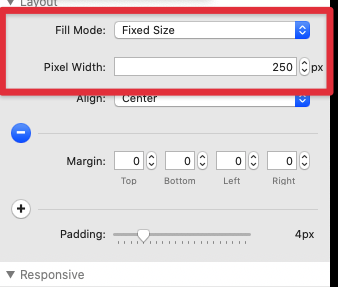
The problem comes from the fact that you’re setting a fixed width on elements – namely the bulleted list:

You’re working with responsive based tools. You should be sticking with the default “Fill” setting for the Fill Mode.
When set properly to Fill for the Fill Mode, this is the results: