Hello folks,
I’m new to Rapidweaver (well, I’ve been away for a lonnnnnggg time)… and I only bought Foundry yesterday. 
So far Foundry is just amazing. I’m super impressed with how easy it is to do things that I used to think were impossible for me!
I have a question though that may seem simple but I can’t work out how to do it. Here’s one of the sites I built using another app and I wan’t to now rebuild in Foundry to look much nicer.
http://lechladek9centre.com/
This was designed by a client and built by me, so I have to stick to the design as much as possible. If you scroll down you can see that my grid structure consists of content within fixed height boxes that shrink down at breakpoints then become single column at mobile.
I can’t figure out how to do this in Foundry. Whatever I do with nesting columns inside containers or other columns, there’s no way I can make the hight fixed so it doesn’t scale with other content… i.e. when I drop an image in that may be too tall I want it to behave like a bg image and get cut off by the container…
Can somebody please help me? An explanation on how to do it or a link to a prebuilt project I can reverse engineer would be great?
Just FYI I have Foundy, Potionpack and Thunder pack, so I can use any stacks in them.
Many thanks,
Roger
While Foundry’s Columns stack does allow for matching height columns, Foundry’s Image stack does not have a fixed height option, so getting the exact layout you’re wanting isn’t going to be possible without some extra work. The reason we don’t allow a fixed height for images is because Foundry is a responsive environment. Dropping in an image usually means you want to see all of the image, and thus you don’t want it cropped or scaled, as would be necessary for a fixed-height image in a responsive environment.
That said, you could go outside of the box and use the Banner stack in place of an image stack, which will essentially do what you want…
I’ll post up a sample project file below, but it will require RW 8.2 or newer: SampleColumns.zip • Droplr
Hi! Best to do as Elixirgraphics developer says.
I wanted to use Horizon stack earlier for horizontal scroll for images. Now that Adam brought up to use banner stack perhaps that would have worked inside Horizon but at the time I opted for Match Height stack that is built to work with Foundry’s container.
Here’s the link page where I used them for showcase work samples:WaldeGroup Remontit: Ravintolat ja kahvilat
Thanks guys.
@elixirgraphics Thanks Adam, I’ll take a look at this in the morning (its late over here in the UK). I did think that I’d have to use an image as a background to another stack to make it work but I couldn’t find a way of making any stack stay the same height as another. Looks like your method will work.
I have the latest Rapidweaver so should be fine.
@TapioMichael I didn’t know about the match height stack… That looks perfect on your site. I’ll search it out tomorrow… I guess I can use any container with an image as the BG and then match the height to the other column…
Exciting times!!
Cheers,
Roger
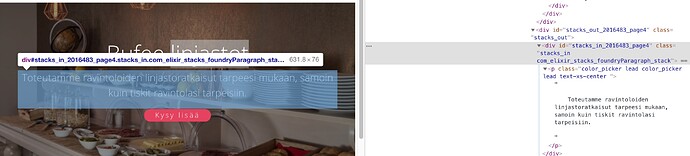
@TapioMichael Hi,May I ask you what stack are you using to put text over images?
TIA
@peppermint If I use ‘inspect element’ it looks like he’s using Foundry Paragraph. Is that what you mean? I’m going to give this a try today…
Cheers,
Roger
@peppermint He used the Backdrop stack in the Potion Pack for Foundry. The image is the backdrop and you can any stack such as a header or paragraph stack.
Thanks for asking! Experienced users already found out my secret 
On two first pages, I have used Webdeersign’s Project 13 as a starting point.
Images with text have been achieved by Elixir Graphic’s Motion, Banner or BackDrop stack that allows using header and paragraph effortlessly.
1 Like
Thanks @rojharris and @Steve_J for your kind response.