I used the Equalize stack. I used a card on the left and an image on the right. It stacked the items vertically. Why is that?
Are you also using the Columns stack to create the columns in the first place?
We’ll need to, at a minimum, see a screenshot to help out. A copy of your project file as it stands would be best.
I was using columns at first but I moved the image and the card to the individual groups. Both are labeled group one. When I look at the results, the card is stretched across the screen and the image is below the card.
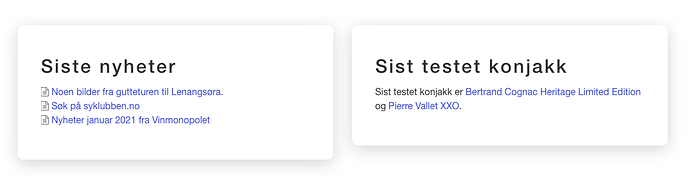
All I want to do is put the image in the center and put menu items on either side of the image.
Hi again @gmedlock –
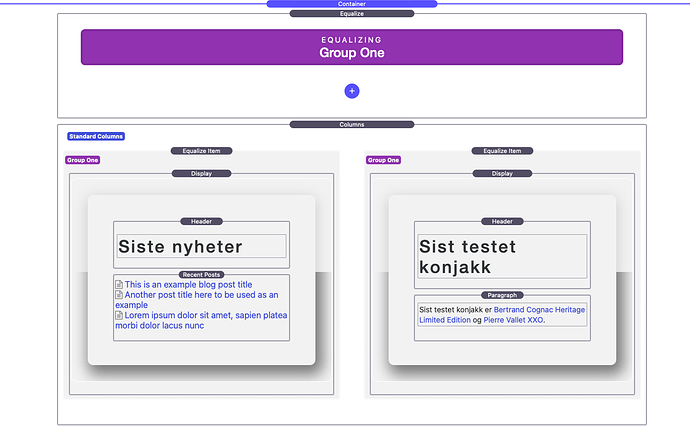
The Equalize stack does not work the way I believe you’re thinking it does judging by your page layout in the screenshot you provided me:
Please have a look at the tutorial video again and try and replicate the layouts created in the video. I think you’ll get a hang for how it works after following along and replicating those layouts.
Use it around the paragraph stack not around the complete display stack…
Aha. Now I get it 
Wrapping your Equalize child stack around both the Header and Paragraph would be even better as it would also account for differences in the size of the Header as well.
Don’t forget to check the documentation pages. The videos help you to understand how to use the stacks and in the case of Equalize I very clearly talk about where you need to place the stack.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.