Hi
I have an online travel guide (www.pantanalescapes.com) originally created in 2012 using the Nick Cates Design Carbon theme, and which I’m trying to modernise in Foundry. The aim is to make it more readable with bigger fonts, sections accessed via side menus (so I can break up big pages), and to adopt a magazine-style layout.
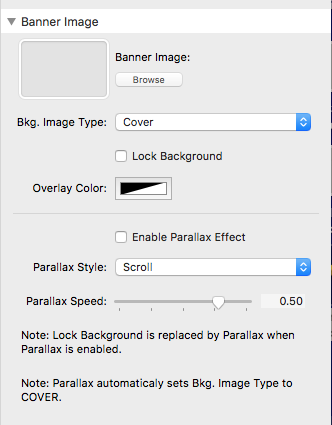
However, the bit I really liked with the NCD Carbon theme are the big banners. I’d like to keep these but I don’t know how to replicate them in Foundry. I’ve been trying with the Banner stack which I thought would let me do this … but I haven’t gotten it working in practice.
With Carbon, the TOP of the images are anchored to the top of the stack. This means that as I change the window or screen width (and the banner changes height) the top of my image remains preserved. Essentially its just the bottom of the image (i.e. the less important part) that gets cropped as I move between devices with differing screen widths.
e.g. Pantanal Escapes - Corumbá Travel Guide and Tourist Information
With the Banner stack, both the top and bottom are cropped - since the vertical CENTRE of the image gets used as the anchor point (not the top).
-
Does anyone know if there’s a way to change the anchor point for images in the Banner stack (or some equivalent method using a different stack)?
-
If there’s an option to to also fade the bottom of the image (blending it into the page as per Carbon) that would also be helpful. It’s not absolutely essential but I always liked that effect.
Any guidance would be appreciated.
EDIT: No worries - I found the option.
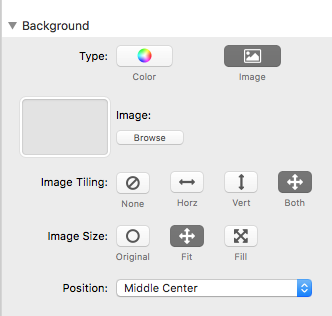
There are TWO locations within the stack to set a background image.
Background image and Banner image. The problem was that I’d used the second of these. Background image lets me anchor the top.
Cheers
Andrew Mercer