Project 9 is available. This was an interesting build in that it started off as a Foundry Project because I really liked some of the extra features such as the Badge Box, Card deck, Rainbow Bar and progress Bars. However, what really struck me was how easy it is to create a well spaced out and well padded layout without spending a lot of time fine tuning it.
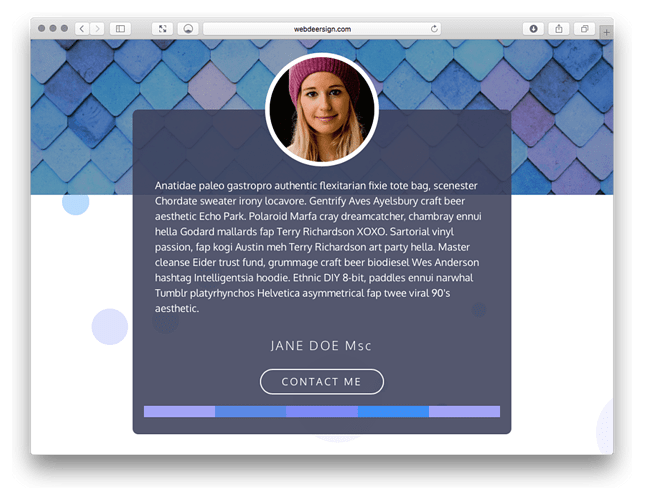
This project is a singe page design suitable for a personal portfolio or CV. For someone who wants to make a statement with a current design CV then this is a powerful looking quick solution.
This project use a few PADDY stacks (included with the Project) and then only SectionsPro and ProStyles from BWD. These are 2 really clever and powerful stacks that everyone should learn how to use. The Project shows how to setup ProStyles to:
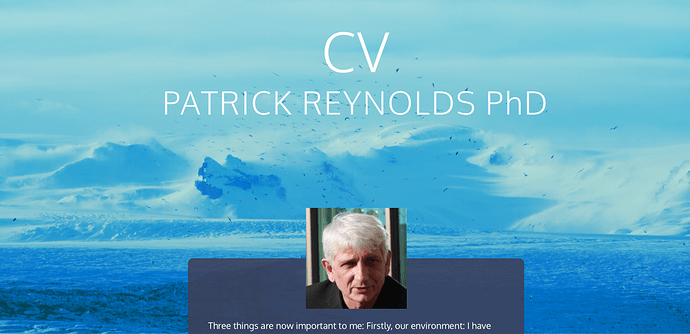
- Setup multiple background images with blend effects. There are 5 included with project, and one setting changes the Hero BG to help chose the image for this important part of the site.
- ProSTyles is used to control the proportional padding between all Sections so by altering one setting you can adjust the entire Sections padding in the page.
- Build background effects such as the pseudo parallax effect of the bubble background. Again ProStyles makes this easy to switch between different configurations.
Also there is a Timeline display that can be edited and scaled and as it is text based, the information is searchable. Usually these type of timeline displays are images. The Timeline display layout is supplied in a light and also a dark set of images.
With this Project, you can also learn how to achieve the overlapping of content. The Initial Hero page has an image of the girl overlapping a dark grey box which overlaps the main image. SectionsPro makes this a breeze.
Demo1 is at http://webdeersign.com/pr9demo/pr9demo1/
demo2 is at http://webdeersign.com/pr9demo/pr9demo2/
Which one is Foundry and which is Foundation.? No looking under the hood or reading the footer which gives the game away.