Hi,
I have a Foundry, Nav Bar, and a Banner stack on a page, the Nav Bar is above my Banner in design mode, but on preview it appears below it? Banner is set to hero, cover mode, center-center, parallax is enabled. If i turn off Hero looks like it works, are those two just mutually exclusive?
thank,
Chris
Hero Mode places the banner at the top of everything else. What you’ll want to do is to insert the Navigation Bar into the Banner stack and then choose Pair With Parent Banner. Be sure that the navigation stack is inside the Banner stack.
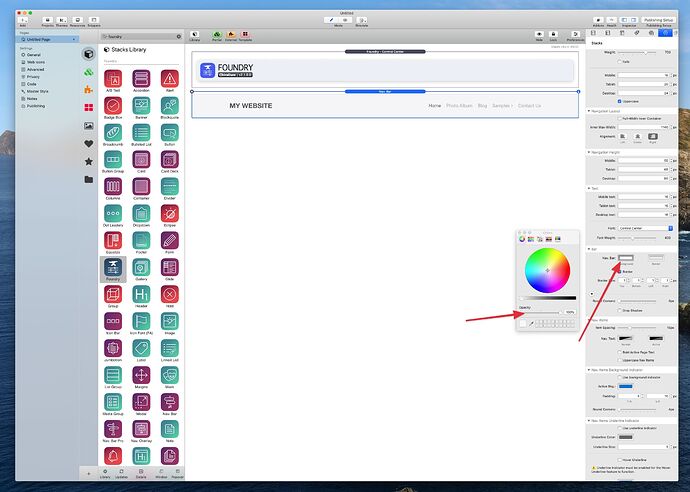
Ok, thanks, i was having issues getting it in, but i just recreated everything and it worked. One last question - is there a transparency option? Sorry coming from Wordpress, might be called something different, but let the hero image show through?