Hi, I am using MegaMenu for my upcoming business website. It is great for desktop and tablets, but I miss features for the mobile view:
I see in the Navbar-Menu that I can see the branding text as well as the logo for a mobile view.
a) Can you please make this available for the MegaMenu as well?
b) Can I add some margin beneath the button as it looks a bit too much at the edge on mobile?
c) How can I enable the smooth scrolling for the button to an acnhor? It does not have the megamenu setting “Anchor”.
Thank you,
Jan
1 Like
With the way the mobile navigation works, that is not a possibility at this time.
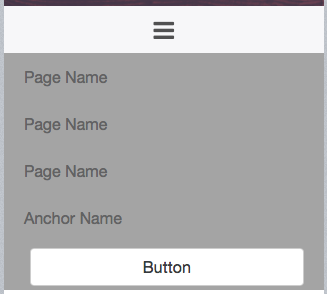
Not sure I’m understanding what you’re referring to, or we may not be seeing the same thing. Here’s what I see with Mega Menu’s mobile navigation toggle:

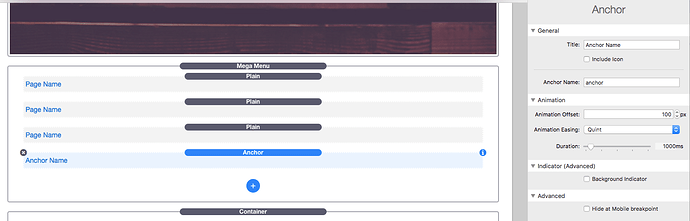
All of the Mega Menu anchor settings are found here when you add and highlight an anchor stack within Mega Menu. If that isn’t what you’re referring to or looking for, please let me know.
You can find a full outline of the Mega Menu’s settings, along with its child-stack settings here.
1 Like
Hi Adam,
thanks for your answers. About b):
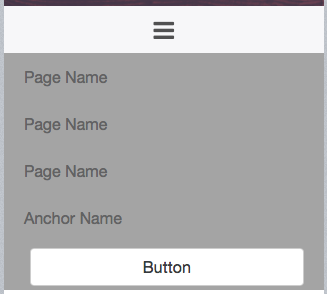
You see the button of the megamenu at the very bottom of the menu with no space underneath. I would love to have some more space here.
About c) When I click on the button, I would love to see the same smooth scrolling to an anchor as when clicking on an Anchor mega menu.
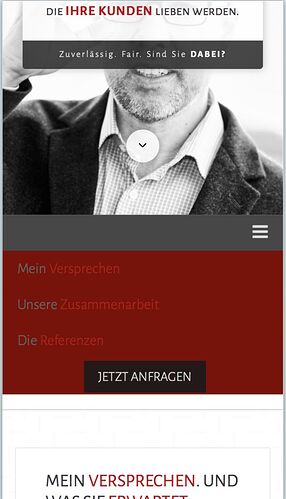
Oh - and one thing in particular for mobile and sticky option enabled: Will it be possible to close the mega menu automatically once a menu item is tapped? The reason is that the menu actually covers the content it has scrolled to. One example:
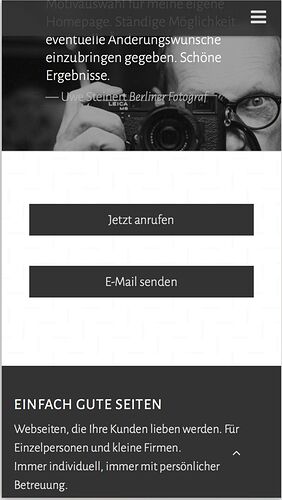
I want the user to see the options for contacting me. The user taps the button “Jetzt anfragen” in the menu. The page scrolls to my email and telephone number. It should look like this:
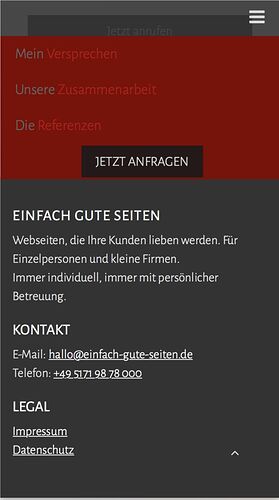
But this is what he sees, the menu covers the buttons.
Again, thanks for the quick reply and your thoughts on these matters,
Jan
Didn’t realize you meant the optional button. While there is some space below it (below), more space is doable. I will add it to my list.

The optional Button is not a part of the anchor navigation system in the stack. That would take reworking things to make it an option for the Button in a nice user friendly way. While it is doable with some work, I don’t know that it is something that I’ll add. I’ll put it on the list, but it isn’t something that will be coming soon.
The mobile navigation is not separate from the tablet or desktop navigation. It all uses the same code and layout structure, but just rearranges things using responsive media queries. This means there’s not a separate interaction for the mobile navigation when it relates to the anchor navigation items. This is already on my list of things to look at as a future option, but it will likely require a lot of reworking of the code. I have two big projects in the works right now so I cannot have a look at this for a little while.
2 Likes
Good luck with the projects. Anytime to look at the menu is early enough for me!
Thanks,
Jan
1 Like
I’ve jotted down your requests and I’ll definitely give them a look once I can get to them. The good news is the two big projects are both Foundry related! 
5 Likes
Argh. Now the suspense is killing me! Can’t wait for more info. If I subscribe twice to your newsletter, will it be faster  ?
?
3 Likes
If only it worked that way, right?! 
3 Likes
Any news on your two big projects already? 
1 Like
Tons of things going on with these projects… just not ready for release yet.
3 Likes
That is harder than waiting for the next season of Game of Thrones 
1 Like
I will say that right now I’m waiting to see how the RW v8.1 betas shape up to make sure there’s no problems between my projects and it, as there seem to be some shifts in the way things are done under the hood.
5 Likes







 ?
?