Hello Foundriers,
Any reason why Anchor Stack is not precise in Safari when at the same time it is perfect in Chrome and Opera ??
Maybe I should ask Apple ?? 
Thank you
Fred
We’d need an example to see what you’re referring to. That being said, anchor links are almost as old as HTML itself, so I’m not sure how they could be interpreted all that differently by different browsers.
Give us a live example page and also show us, maybe through a screen recording, what you’re seeing so we can compare. Also, let us know what version of macOS you’re running as well as what version of Safari you’re using.
Hello Adam, thank you for your answer.
Here is my page : https://www.mtxaudio.eu
The 12 “Products” badges at the top of the page are directing to anchors. In Chrome and Opera, it goes to the right place. In Safari, it is different… 
@ThunderFred You have a fixed menu nav. That’s causing the problem as I see it. You can adjust for this in the Anchor stack. I have to run out now, but I believe the option is towards the bottom of options for the Anchor stack. You probably need to adjust by 60 to 100 px.
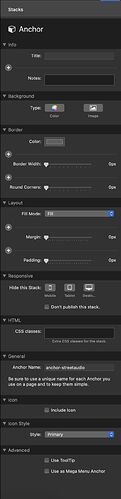
Thank you Mitchel for your message. I understand the idea, it makes sense, but I did not find any related part in the stack menu… see attached picture. Thank you for your help 
I believe what @mitchellm was referring to are settings when using the Anchor stack in conjunction with Mega Menu. Offsets are not an option when not using Mega Menu as the animated, scrolling anchors are controlled by Mega Menu itself.
As for what you’re seeing – since you’re loading the anchors from a different URL this is likely what is happening:
- You click the link on one page, which is attached to an anchor on another page.
- You’re then taken to that new page, and it jumps to the anchor position.
- The page’s content above the anchor has not finished loading though… once it completes the page’s layout has changed a little and thus you’re not at the exact position of your anchor any longer.
I see this happening in Safari and Chrome myself. This just comes down to loading content. If the anchor were on the same page as the link I think you’d not see this happening.
Thank you Adam for the clear explanation.
Can you see a better solution than the anchors ?
Thanks and best regards.
Fred
You might look at reducing the load time of your images using image compression. As for an alternative to the anchors — I do not have an alternate idea off the top of my head.
Ok Adam, thanks for your help… again… 
Fred