Hi, is it possible to have for stacks like Jumbotron, Container, andbackdrop possibility to add shadow (backdrop already has this), but also like inner shadow (inset) for these. So can add little bit spice to plain color change from page background (usually white) to color area.
Also what exactly is different between Backdrop and Jumbotron?
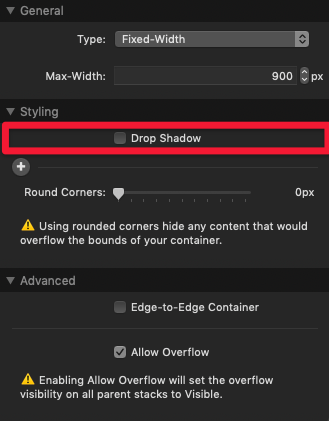
The Container stack already has a drop shadow option, here:

An inner shadow is an interesting idea. One problem that comes to mind though is that the inner shadow would be applied to the background of the stack, say the Jumbotron or Banner stack. This would put it behind any content you’ve placed in the stack, thus something like a navigation bar would cover the inset shadow, which would negate why you want the inset look I think.
It could be applied as a separate overlay, but that is likely increasing the complexity of the layout at the benefit of a sort of niche feature I think. As I said, I think it is an interesting idea. Maybe something to look at for the future if it works out. I’ve added it to my list of things to look at.
Jumbotron is based off of a Bootstrap element that comes with its own title and text built-in. Backdrop is for when you need simpler backgrounds. It also has some pre-built, stylish gradients for quick design creation. Jumbotron is a pretty basic, standard way to create a section of content on a page with a nice background, while Backdrop is a step up from that with some added features such as Parallax effects and whatnot.