I’m using dark/light mode throughout my site. On some pages, I’m also using the modal stack. However, I’ve come across an issue. I can set the general colour in the main Foundry stack, but there isn’t a dark mode option. In my case, it is set to an off-white.
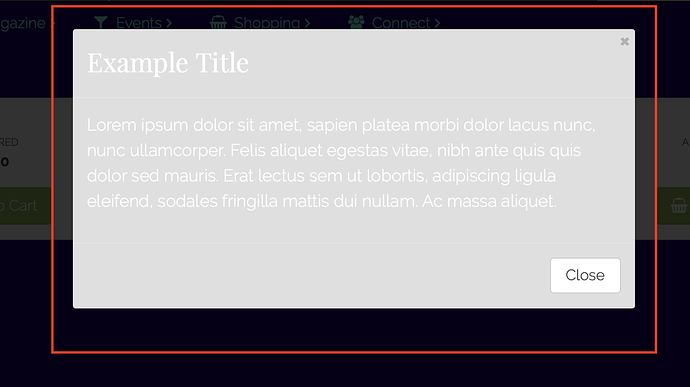
When the modal is opened it is taking the colour for the header and the paragraph text from the font colours for light and dark modes (so black text in light mode and white text in dark mode). So what happens when the modal is opened in light mode is that I get black text on a white background, but in dark mode, I get white text on an off-white background (the modal background doesn’t change).
How do I resolve this? I can change the colour paragraph style easily, but not the header. Am I missing something?
Thanks 
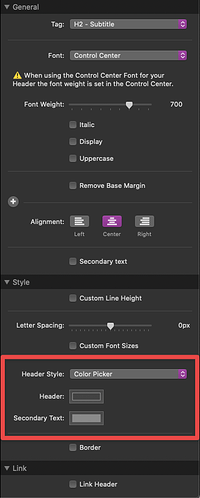
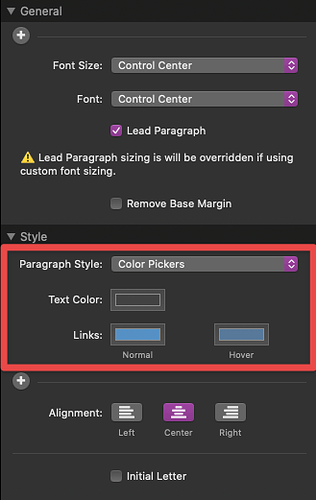
The Header and Paragraph stacks both have settings for assigning a custom color using the color picker. Is this what you’re looking for and referring to?
Header:
Paragraph:
Probably my poor phraseology  I was referring to the header that is at the top of the modal stack (it may not be called header - maybe title?). I know I can do something like this:
I was referring to the header that is at the top of the modal stack (it may not be called header - maybe title?). I know I can do something like this:
<p style="color:black;">Replying to a Box Number</p>
However, it still means that the white (in this case) lines under the header/title and about the close button are in white against my off-white colour. Here’s an example:
In light mode, it shows black text and black lines.
I was hoping for some way to alter the background colour of the modal according to the dark/light mode setting. is this possible?
Oh, I see what you’re talking about.
I believe I had to omit Dark Mode from the Modal for some reason, but right now I cannot remember why specifically. I can take a look again, but I can’t make any promises about its inclusion. I believe there was a limiting factor involved. If its is possible I’ll get it added into a future update. That won’t be soon though as I’m working on several big projects and updates at the moment.
1 Like
Hi Adam,
Thanks for the reply. I guess it’s not possible to do everything. For now I’ve overridden the colours so it all displays black on white (regardless of whether it’s dark or light modes).
I’ve also used Mega Modal stack - set the opacity of the colour to 0% and then used the Backdrop stack with it’s light/dark mode options as an alternative.

The next Foundry update will contain additional features for this. I have a few things that need seeing to before that release can happen. But I did want you to know they’ll be in there.
1 Like



 I was referring to the header that is at the top of the modal stack (it may not be called header - maybe title?). I know I can do something like this:
I was referring to the header that is at the top of the modal stack (it may not be called header - maybe title?). I know I can do something like this: