They are in the appropriate location. This is where they’re supposed to be. Your Editor folder needs to be at this location, too.
I am not sure what caused the trouble but in some way it had to do with the structure of folders on the webspace. I think, I have sorted this somehow…
but unfortunately I notice another weird behaviour regarding the embeds:
I have created a couple of embeds without any issue but suddenly the layout in the editor breaks and the stack icons are missing.
any idea what is going on there?!
I’ll need your project file and your embeds folder to offer any troubleshooting. Email a ZIP file containing those things over to me.
Open Sans is included in Alloy for the Editor. I’ll fix that in the next update.
I think I have an idea of what it might be. But I will need your project and embeds folder to do a final check. Once I have those I’ll be able to assess it better. Let me know if you need my email address.
just dopped you an email with a download link.
Great. I’ll look at it first thing tomorrow morning. I suspect it is related not to the number of entries but a misplaced closing tag that comes into play after a certain number groups (aka Pages).
Have a nice evening, I am sure you will get this sorted 
Hi Adam, do you already know if you were right with what you suspected?
Since I am further working on the website the embed and droplet files from the server that I sent you yesterday are not the latest versions anymore (in case that matters for what you do with these files?!)
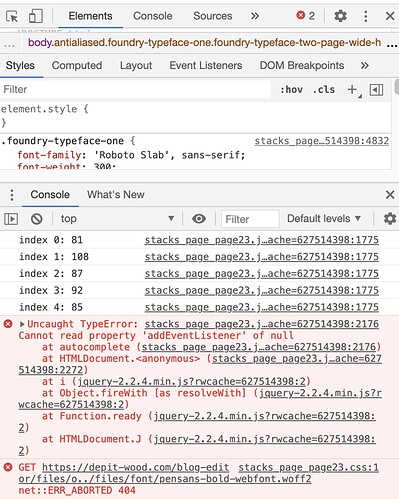
I did find the cause. I’ll have an update going out today with the this fix as well as this one.
Your project file definitely helped out. I don’t need anything further or new.
perfetto! 
(plus some lorem ipsum because I need 25 characters)
done! 
Check the Alloy v3.0.2 update I just pushed out. It should address your bug.
The Editor layout weirdness is definitely fixed now 
Awesome! It is strange. Neither myself or the beta testers ran up against this one in testing. Glad to get it resolved!
That’s because you don’t have an idiot like me on your Beta-testing team! 
LOL. I’ll keep that in mind for next time!
I have a similar issue. My posts, embeds, droplets and image upload folders are all at the root level of my site (inside /public_html). Alloy is working fine for posts and embeds, except for 1 issue with image droplets. When I create an image droplet, the image file is uploaded correctly, displays in the create screen and is stored in the correct folder on the server. However when I close the droplet creation by hitting Save, the image is not found on the website page nor is the image found if I then open the droplet again to edit it. The image address in the page does not have the correct folder name. It is using https://domain.com/{{testdroplet}} for testdroplet where the image is stored in domain.com/public_html/imageuploads. I think the same image folder is specified throughout so I am baffled!
Not wanting to keep an old thread going, but make sure you have no spaces or special characters in the image filenames before you add them.
That’s was the problem! Many thanks.