For some reason the 3 colored blocks under my banner will not line up centrally on iphone.
I cant figure out why! ?
Any help greatkly appreicated
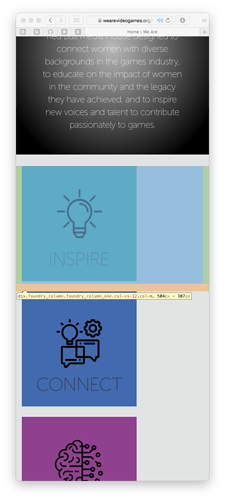
Hi there @Domino – I’d have to see your current project file to see what you’ve got going on… that said, your column itself is indeed centered. You can see I’ve highlighted Column One here in my screenshot:
It looks like your content isn’t centered or your content isn’t responsive (i.e.: it may be fixed width). You may look at adjusting your content and make sure it does not have a fixed width. If you want to post your project file in a ZIP file I can look at it later when I’m back at the desk.
Thanks! Will send it over. I was trying not to bother you
Didn’t hear back from you on this one @Domino. If you still need assistance on this one, let me know.
Thanks! SJ helped me sort the problem. It was a rogue stack I was using in there. Once I replaced it with Foundation Hover stack (better anyway) the problem went away.
Foundation stacks should probably not be used within Foundry.
ooops too early I didnt mean Fondation,
It was a 3rd party hover stack I was using … when I changed it out for Foundry Hover stack all came right again
Ah, gotcha. Good to hear you got it all sorted out! 
SJ = Steve Jobs?