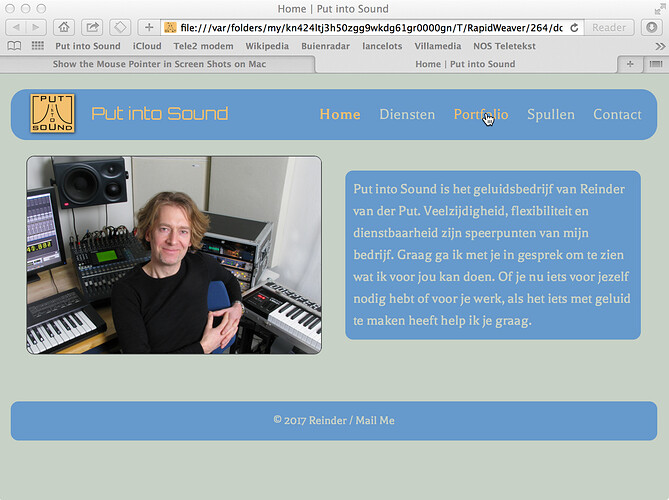
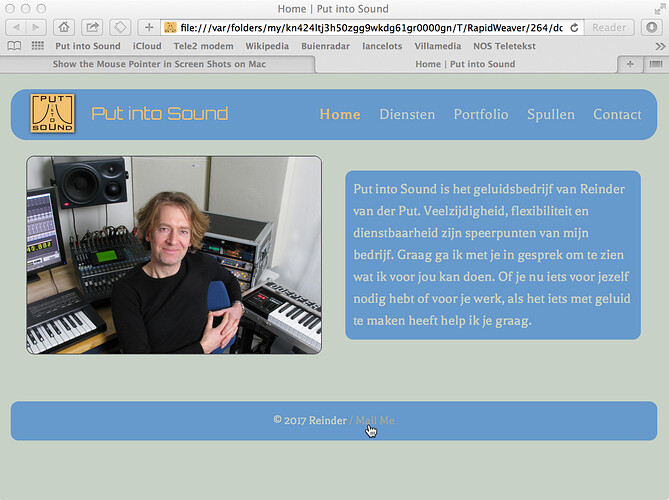
I can’t figure out how to change the colour of the ‘mail me’ link in the footer when the mouse pointer hovers over. I want to have it the same colour as in the navigation bar. I tried some settings in the foundry control center but this didn’t change it. It keeps getting a darker tone even when I set in the control center "Lighten’. See screen shots
Hey there @frein!
First thing to know is that the Navigation Bar has its own Active / Hover color that is separate from the main Foundry Control Center’s link controls. That being said, what you’re seeing seems strange with the footer if you have the Control Center set to Lighten. In my tests I do not see this same behavior.
Here’s a short video showing a link in a Paragraph stack as well as the link in the Footer stack. They both act the same when set to Darken or Lighten for the link hover style: http://d.pr/v/4KkNSY (see updated video below)
If you will post a link to a ZIP file containing your project file I would be glad to take a look at it.
Sorry, looks like my video got cut off on the end. Re-exporting a new one now…
I see the same behavior using your Steel pre-built project which has the Footing style set to “Custom”. If I change it to “Default” it then will lighten when I change that setting in the main Foundry “Links” setting.
I see the same behavior using your Steel pre-built project which has the Footing style set to “Custom”. If I change it to “Default” it then will lighten when I change that setting in the main Foundry “Links” setting.
Correct. The custom setting will override that of the main Foundry Control Center stack.
Thank you Adam for your continuous support, I think I found a solution.
Also thank you fog1horn for pointing at that custom footing setting