When I add a button to the bottom section, inside the 3 column reveal stack, I loose the radius corners.
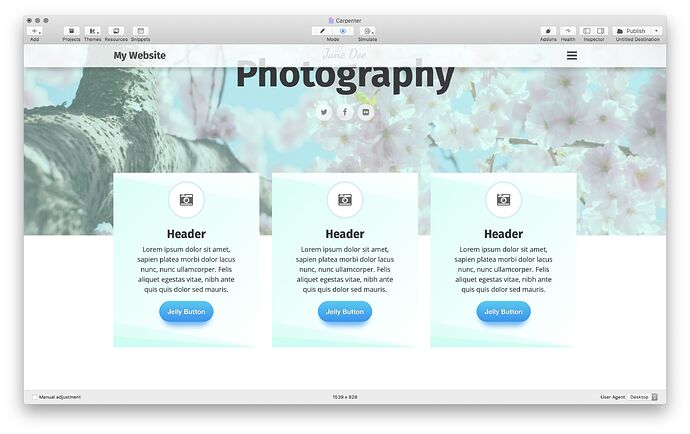
Ok, Did you try a Jelly Button?
I didn’t originally try Jelly Button, as you did not indicate that was the stack you were trying to use. I can only try what you mentioned in your original post
As for Jelly button in the Banner Four template of the Carpenter pack – just as the Button stack, the Jelly Button stack is also working just fine here:
Not sure we are the same page! You may want to take a closer look.
You added three Jelly Buttons and by doing so, you lost the rounded corners on animated boxes!
I assumed you meant the rounded corners of the buttons, since buttons was the subject of your original sentence.
Yes, the rounded corners of the boxes will be lost using Jelly Button. The Jelly Button stack turns on overflow: visible for its parent stacks in order for its shadow features to be able to work. This is done via the Jelly Button’s javascript. This means the rounded corners will no longer be able to hide the Mask stack’s corners contained within it.
And how would I have know that I couldn’t use the shadow option for the jelly button stack or the button stack?
I would appreciate a suggestion for a Pill Stye Button Stack that can used as a replacement for the Jelly Button Stack??
You seem to have a bit of an “attitude”. I’m not sure what it’s about … but it unfortunately makes you seem like an unpleasant entitled person to work with. Changing how you express yourself will help a lot.
In addition you seem to expect very precise clear answers. And you should. The problem is you tend to ask very vague questions. They may be clear in your own mind, but really, they aren’t clear at all to an outsider. So someone has to do a bit of guessing to decipher what you really mean.
As for “how would I have known” … there’s a general rule of thumb you can use with all frameworks whether it be Foundry, Foundation, or one of the others. That rule is: the stacks that come with the framework will all play nicely together. But stacks you use outside of the framework-universe will largely play well with any framework but there will always be exceptions. You simply ran into an exception. It’s not important that Jelly Button is made by Elixir and so is Foundry. The issue is whether a stack is part of the framework’s offerings.
I did not say you should know that. That is why I explained it in detail.
Keep in mind the old adage - One you point a finger at someone else, you have three more pointing back at you.
FYI - The foundry button that came with foundry, has a shadow option that cause the same situation.
Also keep in mind that we are all at different levels of proficiency with Foundry and web design with in turn make some answers vague, unclear and guessing to decipher what the answer really means.
NOTE: I have, and will continue to be a supporter of Adam, I have been buying his work from the beginning.
The foundry button that came with foundry, has a shadow option that cause the same situation.
Yes. The shadow for that button works the same way.
I’m going to go ahead and close this thread.