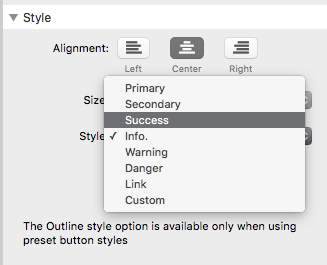
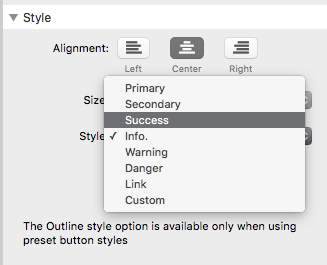
I checked the documentation but could’t find the answer to this. Where is the Button setup style of Secondary colour setup? There is a Primary but no Secondary in the Control Centre Brand colour settings.


I checked the documentation but could’t find the answer to this. Where is the Button setup style of Secondary colour setup? There is a Primary but no Secondary in the Control Centre Brand colour settings.


The Secondary preset is one that is not configurable. It is a primarily a Button specific preset that is produces the outlined grey and white button type. Since it deals with just one aspect and isn’t applied in other places for the most part it is left as-is.
Using the Outline feature can get tricky because if you set Primary to white, then the button text becomes invisible (same white as the button BG). Shame that the Outline doesn’t permit the Outline mode so that you could specify all the colours.
That’s not how the Outline Mode in Bootstrap works though. If you want just text with no outline (guessing that’s what you’re going for? if not let me know) then you can use the Link mode in the Button Style settings.
OK no problem. I was looking for a White Ghost button with a white outline and white text, with a hover state that would normally be a white fill and dark text. The Primary creates a white text on white button background outline button.
I just checked the B4 Outline buttons and the Primary does change the text colour. See Buttons · Bootstrap where the Primary button blue outline and text changes to a filled blue button BG with white text.
I just checked the B4 Outline buttons and the Primary does change the text colour. See Buttons · Bootstrap where the Primary button blue outline and text changes to a filled blue button BG with white text.
This is how the Foundry Button stack works as well:
Yes indeed it does work like that when the button colour is not set to white. If any of the Brand colours are however, set to white, then the text remains white on hover and the text cannot be seen on the white BG. When the colour is white it doesn’t do the btn-inverse. Maybe it’s a Bootstrap bug.
It isn’t a bug, just that the outline style button in Bootstrap uses white text. In other words it will work with just about any color but white. Sorry if I didn’t understand before.
No problem. Thanks