Hi There,
Take a look at the gallery of images on this page:
http://reesandcompany.co.uk/luc/pages/Olympic_Fitness.php
You’ll see that the top left item is an embedded youtube video. For some reason its showing really squashed as opposed to 16x9.
Any ideas why this might be happening?
Thanks,
Roger
Hi again Roger – I’m not seeing a video in the Top Left section of the Bricks layout on the page you linked to:
Ah. Hang on… it’s flippin’ Adobe redirecting the page
Hi @elixirgraphics Adam… I redirected the domain to Adobe but the whole site and all subfolders got redirected due to A Record change… I’ve changed it back so hopefully it will work now if it’s propagated.
Could you please try the link again.
Thanks
I get this now unfortunately:
Is Adobe your web host? I was unaware they offered that as a service. 
If you want to email me a ZIP file containing your project file I can take a look at sometime today if you like.
@elixirgraphics Nah, they offer a portfolio service and you can redirect your domain to it. However it messes everything up. It’s fixed but the propagation time is taking too long, it will work in 10mins or so but this is what I am talking about: The squashed down YT video
Without being able to look at the code and such I can’t do much – sorry. Best thing would be to send me your project file honestly.
okee dokee. Will sort now
I’ve sent a weTransfer link
Thanks
Downloaded it before lunch. Now that I’m done eating I’ll take a look and see what I can see.
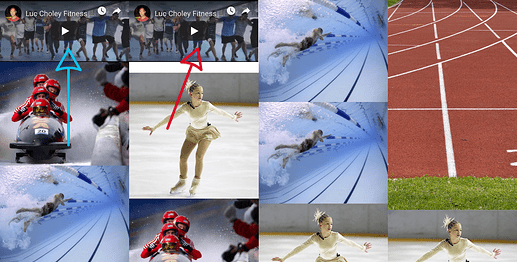
So I used your project for testing and then took your elements from the Bricks layout and built a quick test. Above you’ll see I have two arrows on that screenshot. The blue arrow is a standard YouTube embed and the red arrow is the Video Embed stack. The Embed stack has the spacing below it because it is maintaining a ratio for the entire stack. Your video is thinner than the selected ratio (I believe it is closer to 21:9), so the stack has space below it. I cannot upscale the video and crop it if the javascript that provides the responsive scaling is to work properly.
Older YouTube embeds did not handle straight up embedding without the aspect ratio being set. It would cause problems. It looks like the newer embeds coming directly from the YouTube Share control on their site are doing a better job (albeit from using black letter boxing instead of scaling and cropping). So theirs you get black letter boxes. Thankfully this is compensated for by Bricks.
Don’t forget the aspect ratio you choose in the Video Embed stack is the ratio of the video itself, not a target you want it to conform to. With that in mind you could select the 21:9 ratio for your current Video Embed stacks, or use the embed code directly directly from the YouTube page, which gives you this (direct embed in HTML stack on left, Video Embed stack set to 21:9 on the right):
1 Like
@elixirgraphics Thanks Adam. I understand. I hadn’t realised the video was 21:9. Pretty rare these days…
Thanks for clarifying. Good to know I wasn’t doing anything wrong with the stack.
Cheers,
Roger